DOCTYPE宣言の有無で変わるレイアウト
DOCTYPE宣言の有無でレイアウトが結構変わると今頃気づきました。理由はググれば分かるんですが、参考までに具体例を示しておきます。
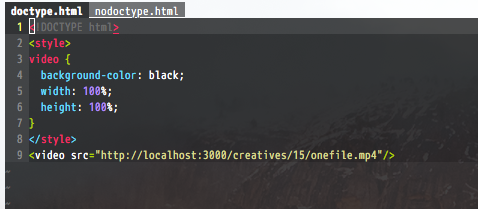
使用したコード

例として"width: 100%; height: 100%;"指定のHTMLVideoElementの高さの変化をご覧ください。これの1行目のDOCTYPE宣言の有無で比較しています。ブラウザはmacOS SierraのSafariですが、Chromeでもほぼ同様の変化でした。
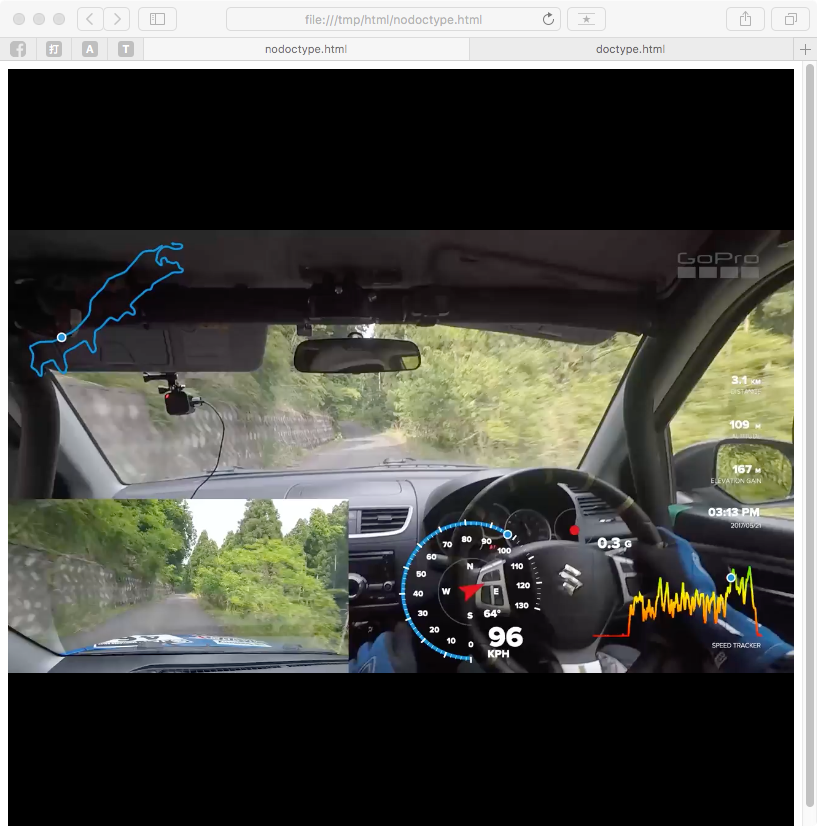
例1: DOCTYPE宣言なし

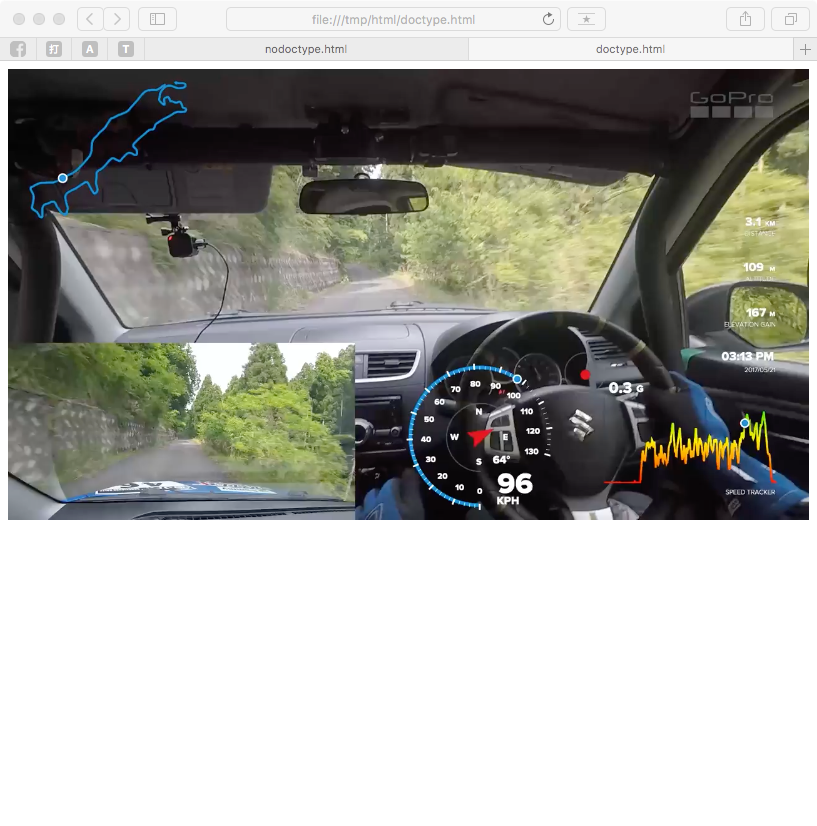
例2: DOCTYPE宣言あり

ブラウザのウィンドウ枠とか見にくいんですが、DOCTYPEなしだと高さはブラウザのウィンドウ枠いっぱいまで。DOCTYPEありだと"height: 100%"のstyle指定があってもvideoHeightにフィットしてそれ以上の高さになりません。
DOCTYPE宣言って大事なんだね。