Hue買った
PhilipsのHueホワイトグラデーション スターターキットを買いました。
スンバラシイです。
フルカラーはたぶん必要ないし高いので、ホワイトグラデーション。
帰宅したときは、自動で点きます。温白色でメインライトを明るめ、ベッド脇のスタンドライトを少し控えめに。
夜寝る時間になったら、自動でメインライトはオフ。スタンドライトは電球色で、明るさはフェードアウトしていきます。
朝起きる時間になったら自動で調光。フェードオンで0%→100%へ。色は昼光色でさっぱりと目を覚ます。
外出したら、自動でライト全消し。
コントロールできるのは、ザックリ昼白色から電球色の色味と、明るさ。
HomeKit連携もできるし、独自アプリでの操作も可能。
電気をスマホでいじれるからって何が良いのか分かってなかったが、使ってみて初めて判った。色と明るさをシーンに合わせて自動で調整してくれると、生活にメリハリがつく。意志力が足りないときの起床を助けてくれる。目指せ、課金で生活習慣改善。
iOS 11 SafariのCORSに関する仕様変更点
iOSのアップデートをしました。iOS 11です。
純正ブラウザであるSafariにも公表されていない仕様変更がいくつかある模様です。
今回はそのうちの一部であるCORS処理について。
※ 雑な検証の上で判った(つもりになっている)仕様変更点です。
【変更点】
CORS (Cross Origin Resource Sharing)関連のレスポンスヘッダである
`Access-Control-Allow-Origin`ヘッダーにワイルドカードが使えない(または、使えない場合がある)。
これまでも、`xhr.withCredentials = true` ならば`Access-Control-Allow-Origin: http:///hoge.example.net` のようにワイルドカードでない値を返す必要があったが、`xhr.withCredentials = false` でもそのようにすべき、という事になりました。
バグかもしれませんが、新仕様かもしれません。
【追記】上記はもしかすると大嘘かもしれません。追加検証中ですが、safariのブラウザキャッシュがOriginヘッダの有無を考慮していないのが原因で現在私がトラブっているだけかもしれません。
【追記】大嘘でした。開発中のWebアプリケーション内で、Cross OriginなResourceに対するリクエストが「1. browser-nativeなloader経由」と「2. XHR経由」で重複して発生しているのが原因でハマってました。
1が先に起こる=Originヘッダなしリクエストに対してCORS関連ヘッダのないレスポンスが帰ってきてブラウザにキャッシュされる。
続いて、2のリクエストが起こる=CORSヘッダの無いブラウザキャッシュが返るが、その後段のcross originチェックで弾かれてxhrがfailする。
という流れです。前々から気になっていたことですが、やはりSafariはブラウザキャッシュの管理が雑すぎて時々ハマります。
【追記終わり】
by-nameでAccess-Control-Allow-Originヘッダを作る方法。
S3の場合、CORS設定のルールの中で
<AllowedOrigin>*</AllowedOrigin>
となっている部分を
<AllowedOrigin>http://*</AllowedOrigin>
<AllowedOrigin>https://*</AllowedOrigin>
と変更すれば良いみたいです。
Thanks to
自前appサーバの場合は自分でCORSヘッダーをうまく作ってください。
サカナクションとズワイガニについて
最近Apple Musicに課金するようになりました。今まで使ったSubscription型の音楽配信サービスの中で一番良い。
最近はロクに音楽も聞いてなかったので久しぶりに色々聴き漁っている今日このごろ。
前々から気になっていたんですが、サカナクションの曲を効いてると時々「ズワイガニ」という単語が聞こえるんです。しかもいくつかの異なる楽曲で。
それまでノリノリで聴いていても、「ズワイガニ」聞こえた瞬間「ズワイガニ」にとらわれて集中できなくなったりします(今もそのせいで集中が途切れたので書いています)。
使ったことあるSubscription型音楽配信サービスの個人的な評価
Apple Musicは無難
Amazon Musicはアプリの出来が少し悪いしおすすめのプレイリストとかラジオが収束的すぎる
レコチョクはアプリもWebも完成度が最低
Spotifyは弟が使っていたので少し触ったことがあるが、アプリの完成度は一番良いかも?
「ズワイガニ」はサカナクションが複数回使用している雑踏?居酒屋の環境音?の音源に収録されています。
楽曲としては、思い当たるなかでは下記の通り。(白文字になっています。ドラッグで答え合わせ)
「intro = 汽空域」の43秒時点と「雑踏」の18秒時点
ほかにもあるかもしれません。
DOCTYPE宣言の有無で変わるレイアウト
DOCTYPE宣言の有無でレイアウトが結構変わると今頃気づきました。理由はググれば分かるんですが、参考までに具体例を示しておきます。
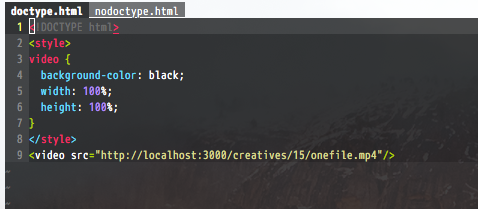
使用したコード

例として"width: 100%; height: 100%;"指定のHTMLVideoElementの高さの変化をご覧ください。これの1行目のDOCTYPE宣言の有無で比較しています。ブラウザはmacOS SierraのSafariですが、Chromeでもほぼ同様の変化でした。
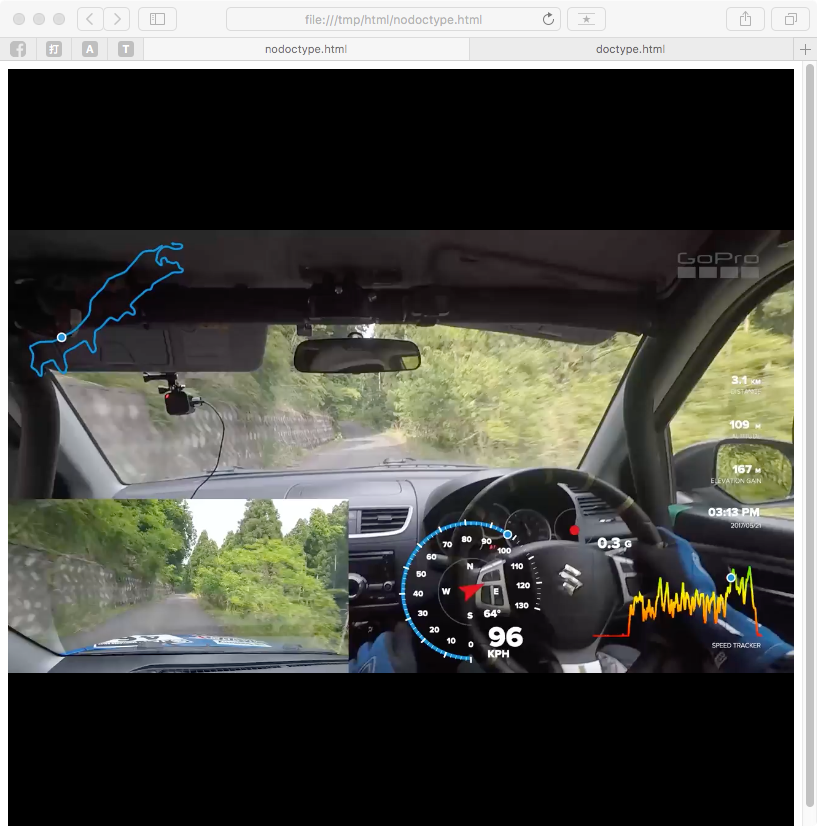
例1: DOCTYPE宣言なし

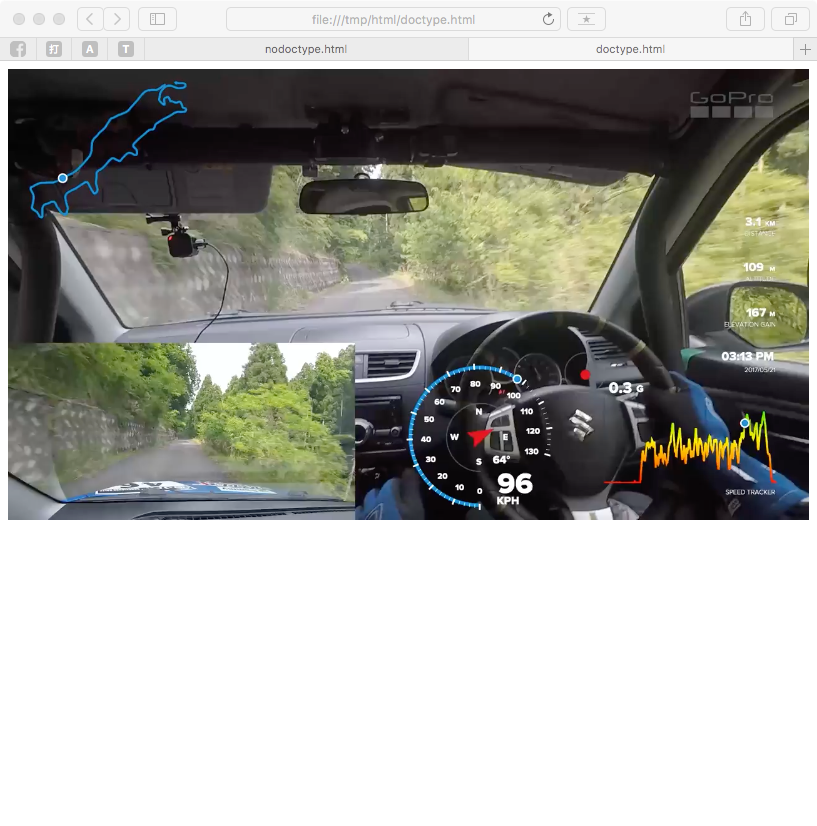
例2: DOCTYPE宣言あり

ブラウザのウィンドウ枠とか見にくいんですが、DOCTYPEなしだと高さはブラウザのウィンドウ枠いっぱいまで。DOCTYPEありだと"height: 100%"のstyle指定があってもvideoHeightにフィットしてそれ以上の高さになりません。
DOCTYPE宣言って大事なんだね。
【仮説】requestAnimationFrameよりsetTimeoutでアニメーションした方が旧端末で安定感ある
セオリーとしては、JavaScriptでアニメーション実装する場合はrequestAnimationFrameにコールバックを渡してやるわけですが、
setTimeoutでアニメーションしたほうが旧端末での安定感があると感じることが多々あります。
誰か検証してくれませんかね。
【疑問点】iOS SafariでのJavascript Memory Profilingについて
今作っているとあるWebアプリのJSが、旧端末で思うように動かない。
重さを感じていて、アプリの性質としてもメモリを食うものなので、決定的なメモリリークが起こっていることを疑っている。
macOS SierraのSafariを使うと、SafariのWeb Inspectorでメモリプロファイリングができると聞いて、遂にmacOS Sierraにアップグレード。こんな感じで取れます。これは凄い。ちなみに、iOS側がある程度新しいバージョンじゃないとダメっぽい。

しかし、疑っていたJavascriptによるメモリ消費量は一定の範囲内を増減しているだけで、リークはしていなさそう(Categories: JavaScript)。それより気になるのが、Categories: Pageの単調増加するメモリ使用。下記リンクによると、
Memory Debugging with Web Inspector | WebKit
> Page – All other memory. This includes engine memory related to the DOM, styles, rendering data, memory caches, system allocations, etc.
とのことで、JSによる直接のメモリアロケーションではない間接的リソース使用量が単調増加しているように見えるが、内訳は分からない。
推測でしか無いが、"engine memory related to the DOM, styles"は数十MBも食わないだろう。"rendering data", "memory caches"あたりは怪しいが、表現が曖昧すぎて問題の追求に窮している。
誰かヒント下さい。