サカナクションとズワイガニについて
最近Apple Musicに課金するようになりました。今まで使ったSubscription型の音楽配信サービスの中で一番良い。
最近はロクに音楽も聞いてなかったので久しぶりに色々聴き漁っている今日このごろ。
前々から気になっていたんですが、サカナクションの曲を効いてると時々「ズワイガニ」という単語が聞こえるんです。しかもいくつかの異なる楽曲で。
それまでノリノリで聴いていても、「ズワイガニ」聞こえた瞬間「ズワイガニ」にとらわれて集中できなくなったりします(今もそのせいで集中が途切れたので書いています)。
使ったことあるSubscription型音楽配信サービスの個人的な評価
Apple Musicは無難
Amazon Musicはアプリの出来が少し悪いしおすすめのプレイリストとかラジオが収束的すぎる
レコチョクはアプリもWebも完成度が最低
Spotifyは弟が使っていたので少し触ったことがあるが、アプリの完成度は一番良いかも?
「ズワイガニ」はサカナクションが複数回使用している雑踏?居酒屋の環境音?の音源に収録されています。
楽曲としては、思い当たるなかでは下記の通り。(白文字になっています。ドラッグで答え合わせ)
「intro = 汽空域」の43秒時点と「雑踏」の18秒時点
ほかにもあるかもしれません。
DOCTYPE宣言の有無で変わるレイアウト
DOCTYPE宣言の有無でレイアウトが結構変わると今頃気づきました。理由はググれば分かるんですが、参考までに具体例を示しておきます。
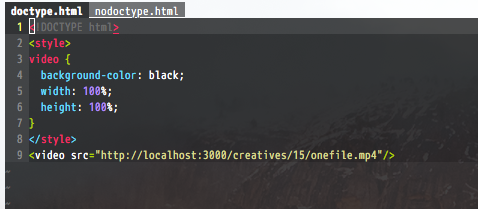
使用したコード

例として"width: 100%; height: 100%;"指定のHTMLVideoElementの高さの変化をご覧ください。これの1行目のDOCTYPE宣言の有無で比較しています。ブラウザはmacOS SierraのSafariですが、Chromeでもほぼ同様の変化でした。
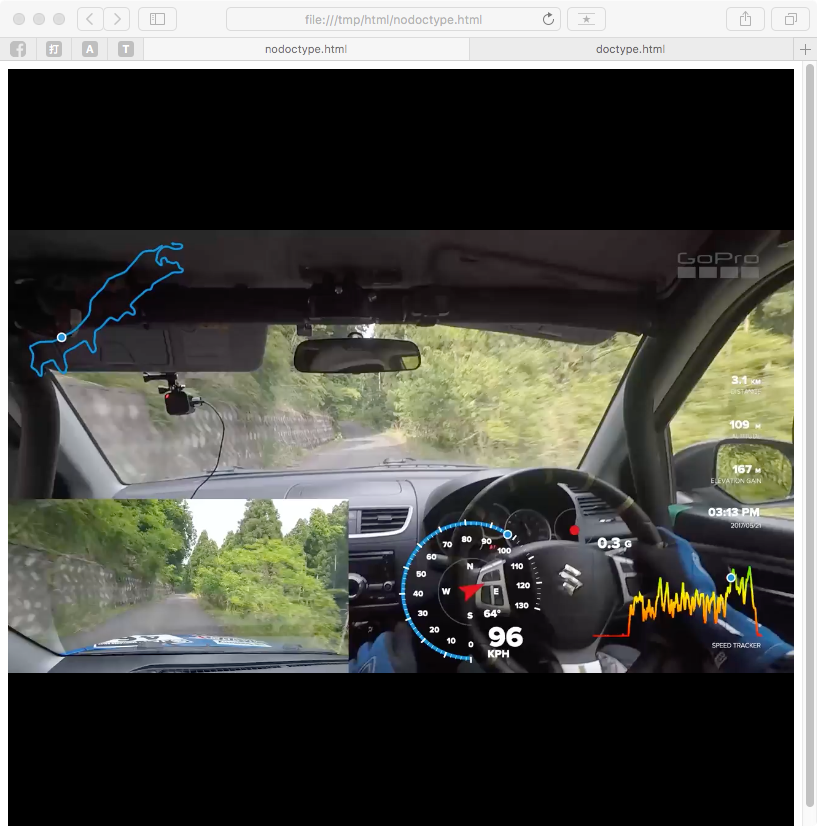
例1: DOCTYPE宣言なし

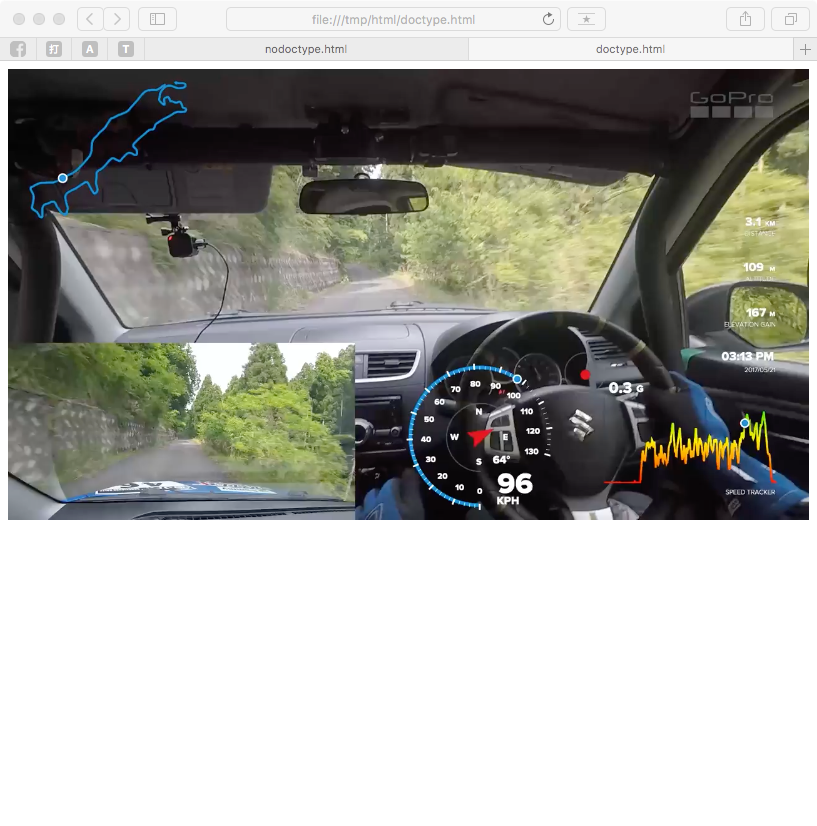
例2: DOCTYPE宣言あり

ブラウザのウィンドウ枠とか見にくいんですが、DOCTYPEなしだと高さはブラウザのウィンドウ枠いっぱいまで。DOCTYPEありだと"height: 100%"のstyle指定があってもvideoHeightにフィットしてそれ以上の高さになりません。
DOCTYPE宣言って大事なんだね。
【仮説】requestAnimationFrameよりsetTimeoutでアニメーションした方が旧端末で安定感ある
セオリーとしては、JavaScriptでアニメーション実装する場合はrequestAnimationFrameにコールバックを渡してやるわけですが、
setTimeoutでアニメーションしたほうが旧端末での安定感があると感じることが多々あります。
誰か検証してくれませんかね。
【疑問点】iOS SafariでのJavascript Memory Profilingについて
今作っているとあるWebアプリのJSが、旧端末で思うように動かない。
重さを感じていて、アプリの性質としてもメモリを食うものなので、決定的なメモリリークが起こっていることを疑っている。
macOS SierraのSafariを使うと、SafariのWeb Inspectorでメモリプロファイリングができると聞いて、遂にmacOS Sierraにアップグレード。こんな感じで取れます。これは凄い。ちなみに、iOS側がある程度新しいバージョンじゃないとダメっぽい。

しかし、疑っていたJavascriptによるメモリ消費量は一定の範囲内を増減しているだけで、リークはしていなさそう(Categories: JavaScript)。それより気になるのが、Categories: Pageの単調増加するメモリ使用。下記リンクによると、
Memory Debugging with Web Inspector | WebKit
> Page – All other memory. This includes engine memory related to the DOM, styles, rendering data, memory caches, system allocations, etc.
とのことで、JSによる直接のメモリアロケーションではない間接的リソース使用量が単調増加しているように見えるが、内訳は分からない。
推測でしか無いが、"engine memory related to the DOM, styles"は数十MBも食わないだろう。"rendering data", "memory caches"あたりは怪しいが、表現が曖昧すぎて問題の追求に窮している。
誰かヒント下さい。
Grayアルパイン試乗などゆるふわインプレッション
土曜日にハンタマに行ったらたまたまGrayの試乗会が催されていたので機に乗じて2本ほど試乗しました。自分の備忘録も兼ねて、拙いながらインプレ/レビューをしようと思う。比較のため、マイ板についても。なお、筆者そんなにスキル無いのと、体の温まり具合もマチマチなので全然対照比較にはなっていない模様。
1. Tycoon TypeS 63
2. Tycoon 67
3. BC Stream TC 75(マイ板)
4. f2 Equipe RS 78(マイ板)
試乗はG-Styleのステップインバイン(Speed Plate Type-A)で。
1. Tycoon Type-S 63
メタルが板の対角を結ぶようなX型で入っていて、トーション剛性高め。癖がなく扱いやすいと感じた。トーション剛性の高さのおかげか、前後脚の角づけ不均一とか、ローテーション過多によるエッジ抜けは起こりにくい。でも決して低速での裁きにくさも感じない(短いお陰かも)。ただ、これも短いせいかもしれないが、ターン後半のエッジプレッシャーが高い時に少し細かいスキッドが起こりやすい傾向を感じた。これは自分にあった長さの板を使えば済む話かもしれない。(ちなみに私は身長191cmと無駄に高い)。もう少し長めの板にも乗ってみたいが、感触としては優等生だが面白みに欠ける印象。
2. Tycoon 67 (下の画像のもの)
メタルがエッジに平行に2本入っていて、トーション剛性はType-Sに比べて低め。
#test #testride #gray #tycoon #alpine #snowboading #huntermountain #Japan
これは始め、どうやって曲げたら良いかわからず苦戦した。後述するEquipe程ではないが、斜面を落ちていく方向性が強め。
しかし、少しターンインの角づけを丁寧にすることを心がけると、驚くほど省エネでスパスパ切れることが判明。これは個人的には非常に面白いと感じた。うまく乗りこなせばどんな所でも滑れそうな守備範囲広めの板だと思う。割と欲しい。もう少しじっくり試乗したい。
続いてマイ板
3. BC Stream TC 75 (07-08年)
自動的に曲がるフリーラン板。大概トゥクリップのバイン(Glide Ti)で履いている。エッジに乗れば勝手に曲がる。入門板としてもお勧めできると思う。一昨年あたり新作のTCにも乗ったが、最近のTCも根本的な乗り味は踏襲している模様。
ただ、決してフレックスが柔らかい訳ではなく、ハリもあってvividな板かと思う。踏んだ時の応答が元気すぎて、けっこうびっくりさせられることがある(まだ乗り切れてない。下の動画はびっくりした時のやつ)。
そのクセ、ターン後半の走りはあんまり感じられない。
操作の許容範囲が広くて楽なので、一番よく使っている板。
4. f2 Equipe RS 78 (12-13年)
慣性のでかいGS板。大概ACTIVE PRO FLEXの黒プレートを挟んで乗っている。
TCとは対照的でダルな板。操作に対する初期応答が悪く、ターンインでリーンを取ってから遠心力が迎えに来るまでが遅くて不安になる。一方で回り始めるとけっこうずっと回って行って、ちゃんと抜重しないと次のターンに移行できないかもしれない。
板を立てないとロクに曲がらない。Tycoon67とは対照的で、前荷重での角づけはほどほどに、とにかく両足使って板を立てるとなんとなくうまくいく。
プレートのせいかもしれないが、この板だとまだベーシックターンでは踏み切れない(僕は身長の割に異様に体重が軽い。つまりガリガリ野郎である)。ダイナミックターンなら脚力で持っていけるからけっこう楽しい。こんど久々にプレートを外して乗ってみることにしよう。
